How to use line chart
Here’s an example code regarding the use of line chart:
dashboard "Example":
-
line chart:
columns:
-
- "Apples"
- 30
- 29
- 25
- 26
- 27
- 10
-
- "Oranges"
- 20
- 21
- 22
- 20
- 27
- 19
-
- "Pears"
- 10
- 9
- 8
- 8
- 7
- 8
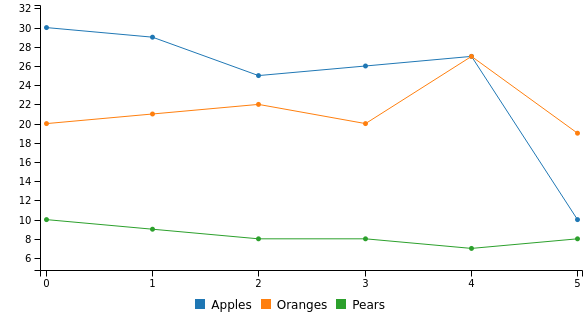
The code above will render a line chart that looks like this:

JSON format
The YAML above is equivalent to this JSON:
{
"component": "root",
"args": {
"title": "Example"
},
"data": [
{
"component": "chart",
"args": {
"type": "line",
"stacked": false
},
"data": {
"columns": [
[
"Apples",
30,
29,
25,
26,
27,
10
],
[
"Oranges",
20,
21,
22,
20,
27,
19
],
[
"Pears",
10,
9,
8,
8,
7,
8
]
]
}
}
]
}